

AG DENTAL
AG DENTAL
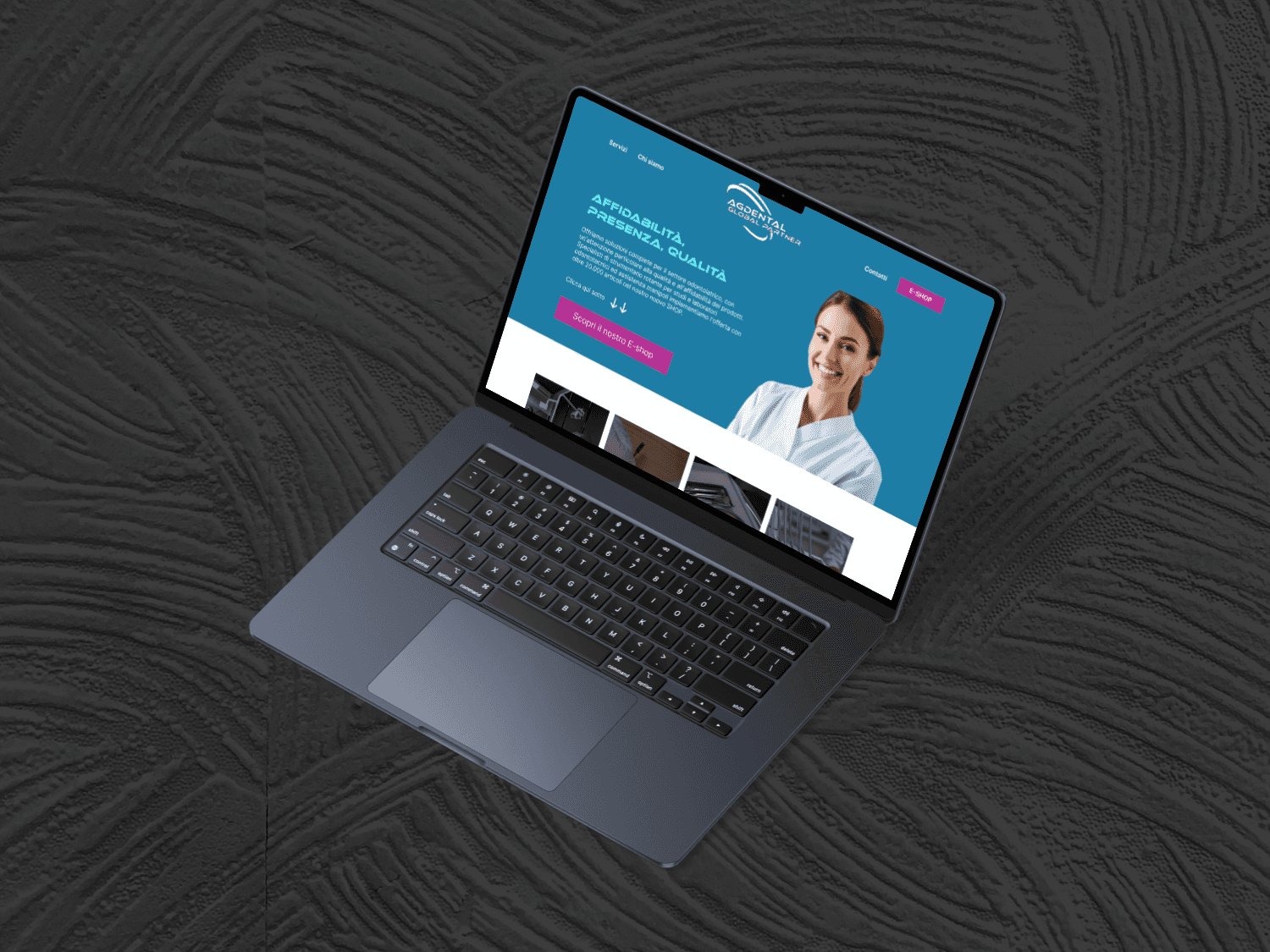
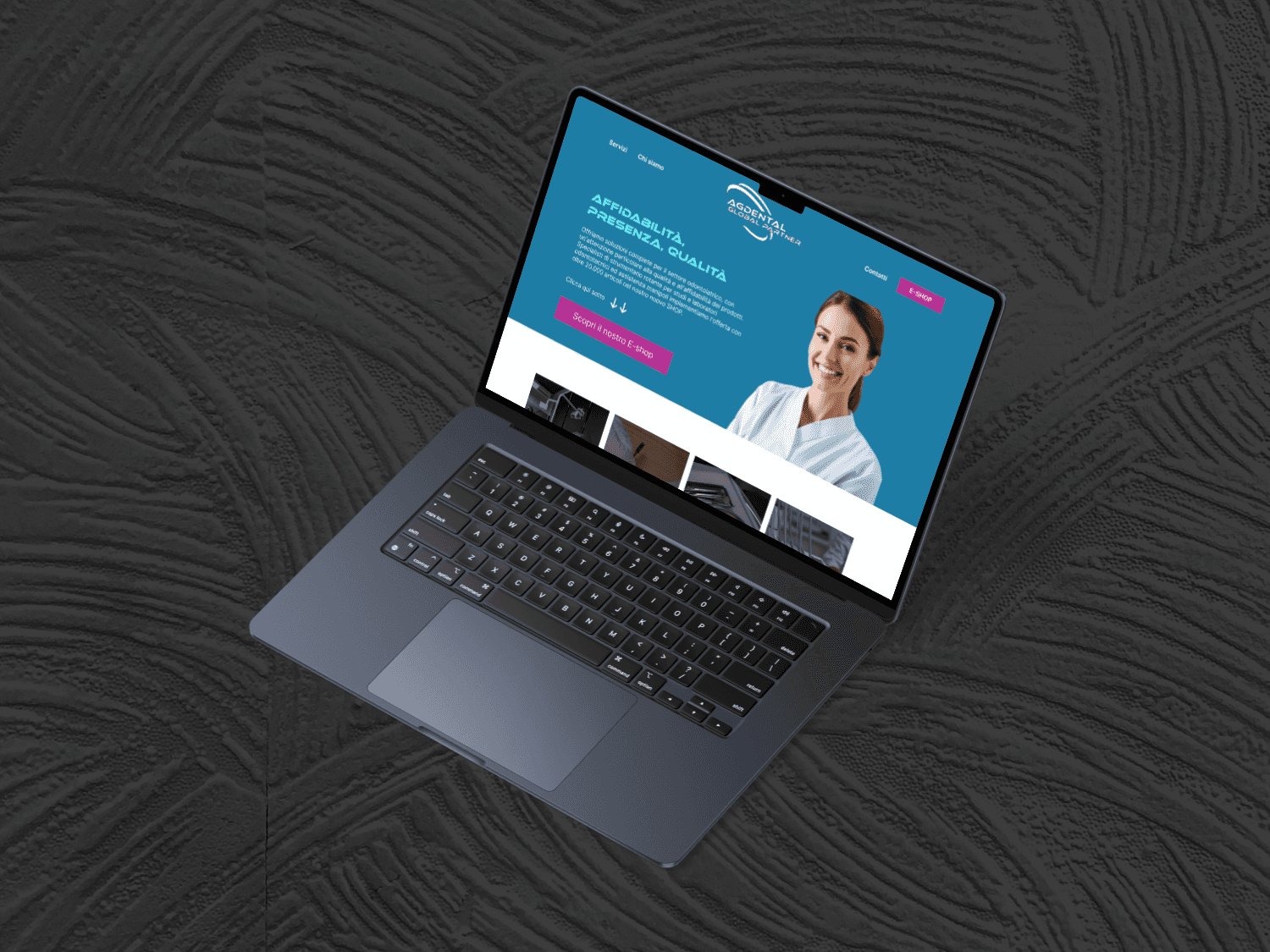
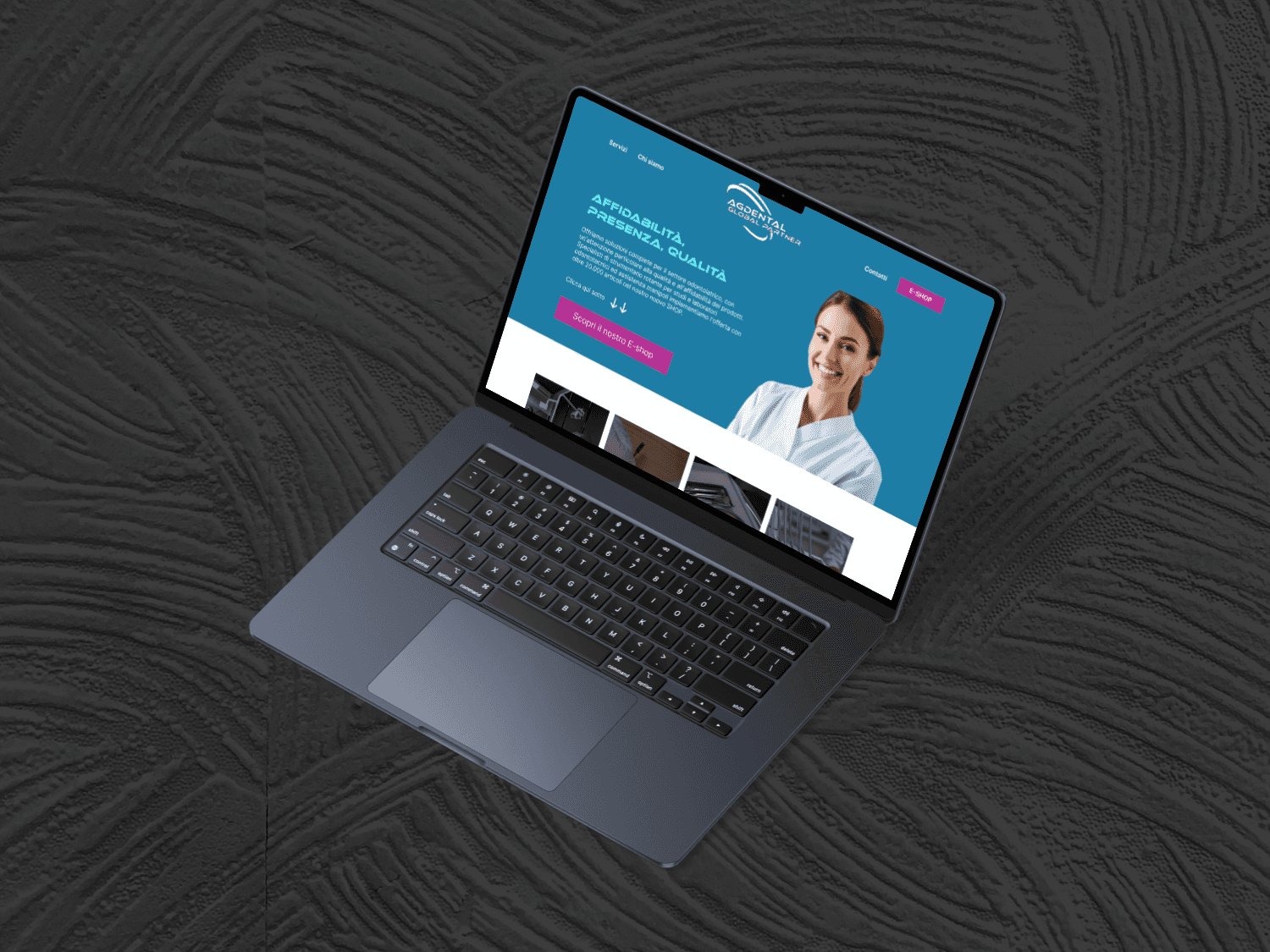
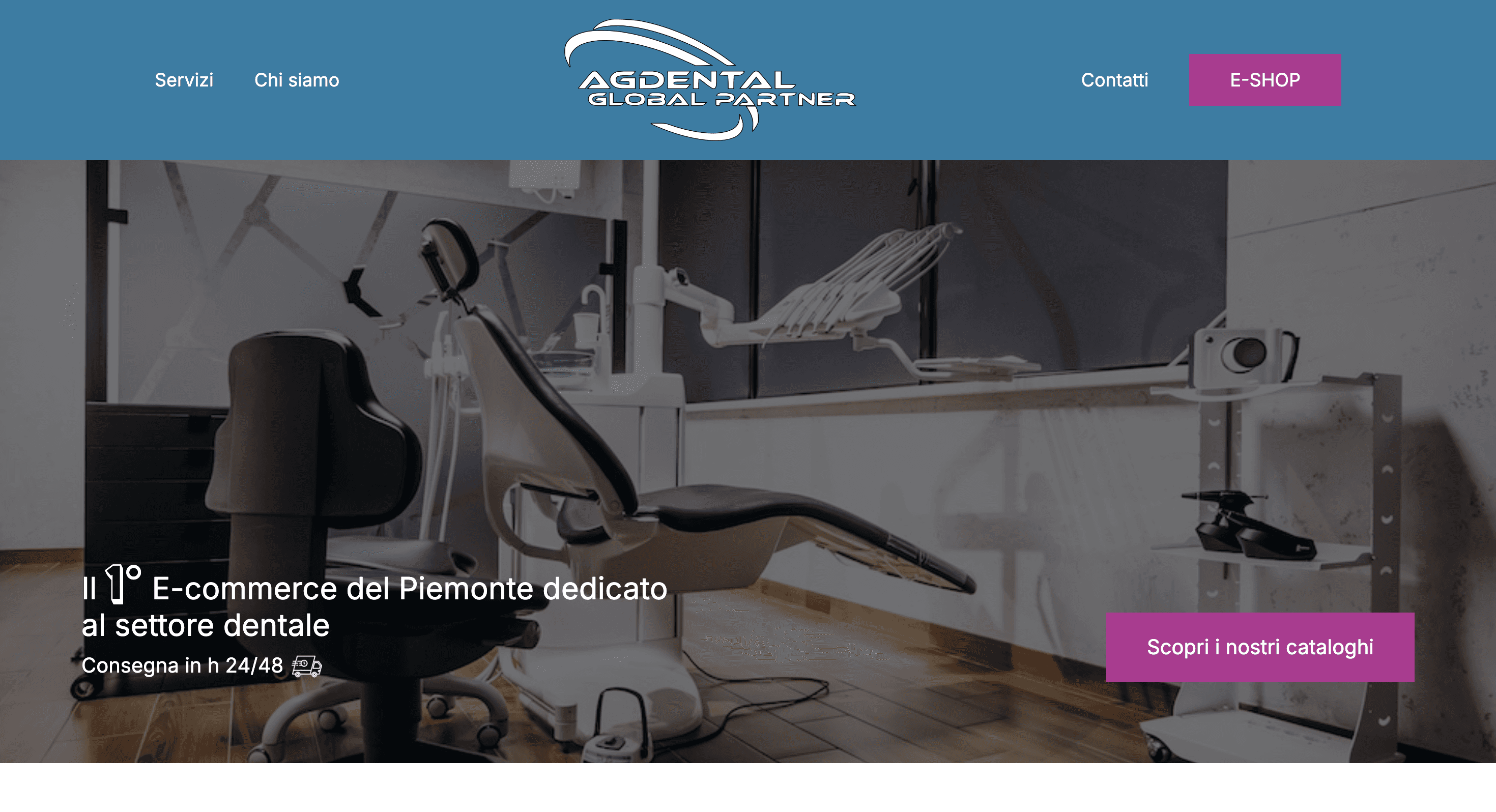
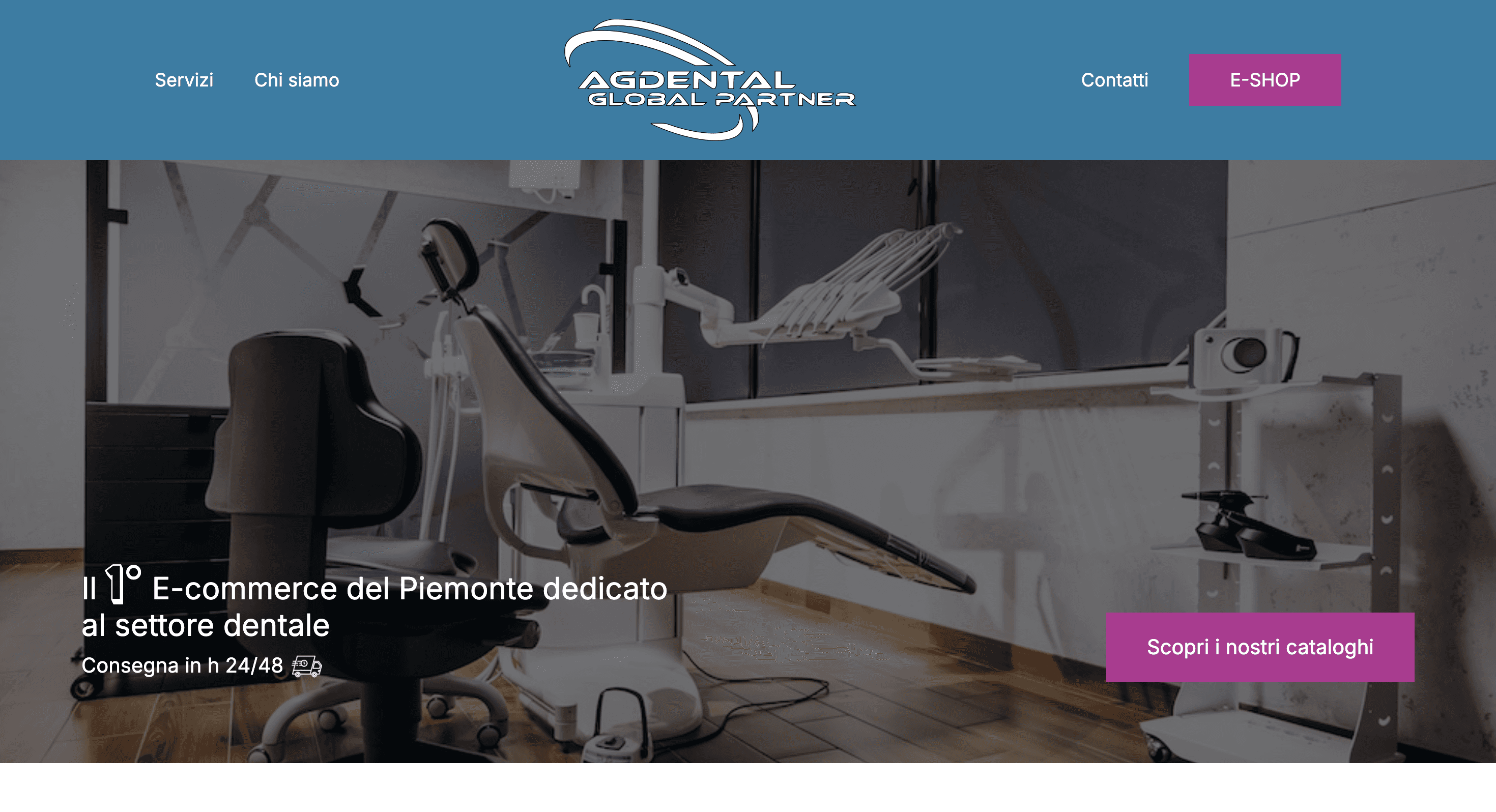
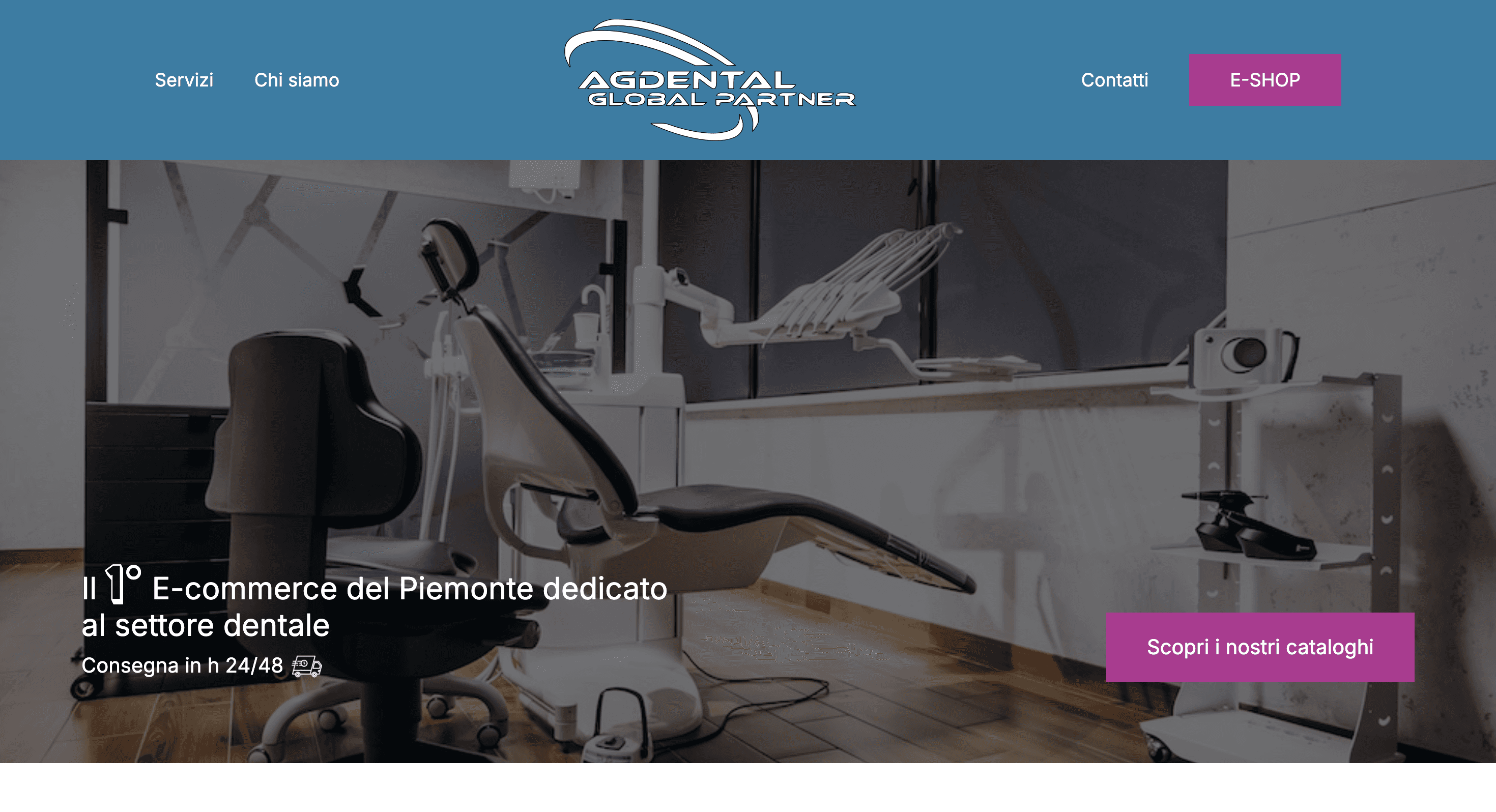
AGDental provides comprehensive solutions for the dental sector, with a strong focus on product quality and reliability. Specializing in rotating instruments for dental practices and laboratories, they also offer handpiece support services.



Research
Research
In the research phase, I conducted an in-depth analysis of the dental sector to understand specific user needs. This included market research on leading competitors and required features for a dental website, gathering targeted insights for the project. I then created user personas to represent the needs and behaviors of the target users, establishing functional and technical requirements.
In the research phase, I conducted an in-depth analysis of the dental sector to understand specific user needs. This included market research on leading competitors and required features for a dental website, gathering targeted insights for the project. I then created user personas to represent the needs and behaviors of the target users, establishing functional and technical requirements.
Research
In the research phase, I conducted an in-depth analysis of the dental sector to understand specific user needs. This included market research on leading competitors and required features for a dental website, gathering targeted insights for the project. I then created user personas to represent the needs and behaviors of the target users, establishing functional and technical requirements.
Design
Design
In the design phase, I started by creating the structure and navigation flow of the user interface, producing low-fidelity wireframes to establish the layout of elements. I then transformed these wireframes by applying the user interface (UI) style, incorporating colors, typography, and graphic elements to align with the brand’s visual identity. The chosen color palette was carefully selected to match the brand’s existing tones. Following this, I developed high-fidelity prototypes in Figma to test the interface’s usability and gather feedback for further refinements.
In the design phase, I started by creating the structure and navigation flow of the user interface, producing low-fidelity wireframes to establish the layout of elements. I then transformed these wireframes by applying the user interface (UI) style, incorporating colors, typography, and graphic elements to align with the brand’s visual identity. The chosen color palette was carefully selected to match the brand’s existing tones. Following this, I developed high-fidelity prototypes in Figma to test the interface’s usability and gather feedback for further refinements.
Design
In the design phase, I started by creating the structure and navigation flow of the user interface, producing low-fidelity wireframes to establish the layout of elements. I then transformed these wireframes by applying the user interface (UI) style, incorporating colors, typography, and graphic elements to align with the brand’s visual identity. The chosen color palette was carefully selected to match the brand’s existing tones. Following this, I developed high-fidelity prototypes in Figma to test the interface’s usability and gather feedback for further refinements.
Development
Development
In the development stage, I built the frontend using HTML, CSS, and JavaScript, implementing the visual structure and interactions established in the prototype. I optimized the code to ensure smooth navigation and fast loading times, performing rigorous testing and debugging to address any issues and enhance the user experience. Lastly, I integrated animations and transitions to create a more engaging and interactive experience.
In the development stage, I built the frontend using HTML, CSS, and JavaScript, implementing the visual structure and interactions established in the prototype. I optimized the code to ensure smooth navigation and fast loading times, performing rigorous testing and debugging to address any issues and enhance the user experience. Lastly, I integrated animations and transitions to create a more engaging and interactive experience.
Development
In the development stage, I built the frontend using HTML, CSS, and JavaScript, implementing the visual structure and interactions established in the prototype. I optimized the code to ensure smooth navigation and fast loading times, performing rigorous testing and debugging to address any issues and enhance the user experience. Lastly, I integrated animations and transitions to create a more engaging and interactive experience.






NICOLI EMMA
NICOLI EMMA
NICOLI EMMA
NICOLI EMMA
©2024 EMMA NICOLI
©2024 EMMA NICOLI
©2024 EMMA NICOLI
©2024 EMMA NICOLI
GO BACK TO TOP